Wenn es um Deine Sichtbarkeit in Suchmaschinen geht, dann hast Du bestimmt vor allem optimierte Texte im Kopf. Aber wie sieht es mit den Bildern und Grafiken aus? Hast Du sie so aufbereitet, dass Google, Bing und Co etwas damit anfangen können?
Dank der Google-Bildersuche bekommen suchmaschinenoptimierte Bilder und Grafiken ein immer größeres Gewicht. Das „Problem“ der Suchmaschinen ist: Sie können Bilder und Grafiken nicht so ansehen, wie wir Websitebesucher es tun.
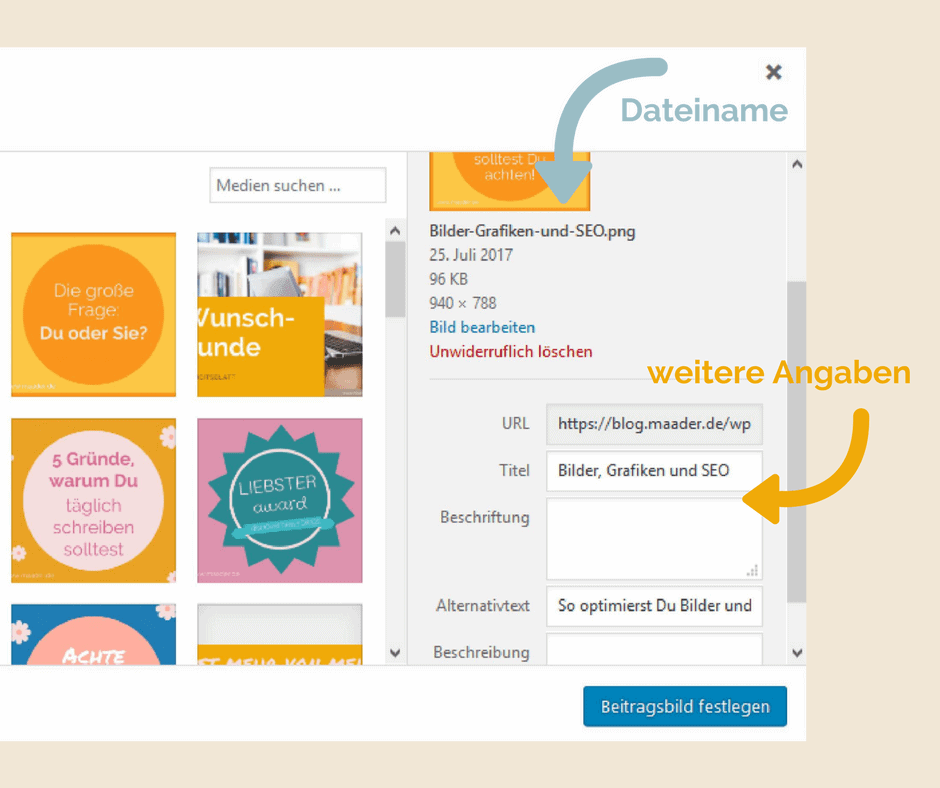
Deshalb musst Du z. B. Google erklären, was zu sehen ist. Dafür hast Du zwei ganz wichtige Bereiche, auf die es ankommt: den Dateinamen und das alt-Attribut, das eine Bildbeschreibung enthält. Bei WordPress sieht das in meiner Mediathek zum Beispiel so aus:
Dateiname der Bilder
Ich sehe leider immer noch Bilddateien (meist jpg oder png), die keinen ordentlichen Namen haben. Ordentlich heißt in diesem Fall, dass der Name Rückschlüsse auf den Inhalt zulässt. Mein Titelbild hat zum Beispiel den Dateinamen Bilder-Grafiken-und-SEO.png.
Perfekt ist es, wenn einer dieser Begriffe auch gleichzeitig das Keyword ist. Innerhalb der Mediathek kannst Du den Namen allerdings nicht ändern. Insofern: Achte schon beim Speichern auf Deinem Computer darauf, dass Du den Dateien Deiner Grafiken und Bilder konkrete Namen gibst.
Das alt-Attribut
Oben in der Abbildung kannst Du sehen, wo Du bei WordPress die Zeile für den Alternativtext (auch: alt-Tag) findest. Blinde und Menschen, die nur sehr eingeschränkt sehen können, lassen sich von Screenreadern vorlesen, was sich auf dem Bildschirm findet. Hierfür braucht der Screenreader das alt-Attribut.
Du machst Deine Seite also barrierefreier, wenn Du das Feld mit dem alt-Attribut ausfüllst. Darüber hinaus wird dieser Text angezeigt, falls das Bild mal nicht geladen werden kann. Beides sehen Suchmaschinen gern, deshalb ist dieser Eintrag sehr wichtig.
Zu der Frage, ob das Keyword hier untergebracht werden muss, kenne ich zwei Sichtweisen. Es gibt Programmierer, die finden es an dieser Stelle verzichtbar, die Macher des Plugins Yoast SEO wiederum empfehlen es ausdrücklich. Ich halte mich an Yoast und bin damit bislang gut gefahren.
Entscheidend ist aber, dass Du das alt-Attribut überhaupt ausfüllst. Bei mir heißt es: „So optimierst Du Bilder und Grafiken für Suchmaschinen„.
Weitere Kleinigkeiten, die Du kennen solltest
Nicht nur Seiten, auch Bilder können einen Title-Tag (Titel) haben. Dabei handelt es sich um eine Art Überschrift, die dann angezeigt wird, wenn Du mit der Maus über das Bild fährst. Inwieweit das Auswirkungen auf das Ranking hat, ist nicht so ganz klar. Auf jeden Fall schadet es nicht, das Feld auszufüllen. Bei meinem Beitragsbild lautet der Titel „Bilder, Grafiken und SEO“.
Auch Bildunterschriften (BU) können sinnvoll sein, aber eben nicht immer und überall. Bei WordPress heißen sie Beschriftung. Wenn Du eine BU nutzen willst, dann bring auch hier das Keyword unter, finde aber eine andere Formulierung als beim alt-Attribut und beim Title-Tag. Doppelt-gemoppelt muss ja nicht sein. 😉
Die wichtigsten Elemente sind und bleiben vorerst der Dateiname und der Alternativtext.
Wenn Du noch mehr zum Thema Suchmaschinenoptimierung erfahren möchtest, empfehle ich Dir meinen umfangreichen Einsteiger-Artikel.